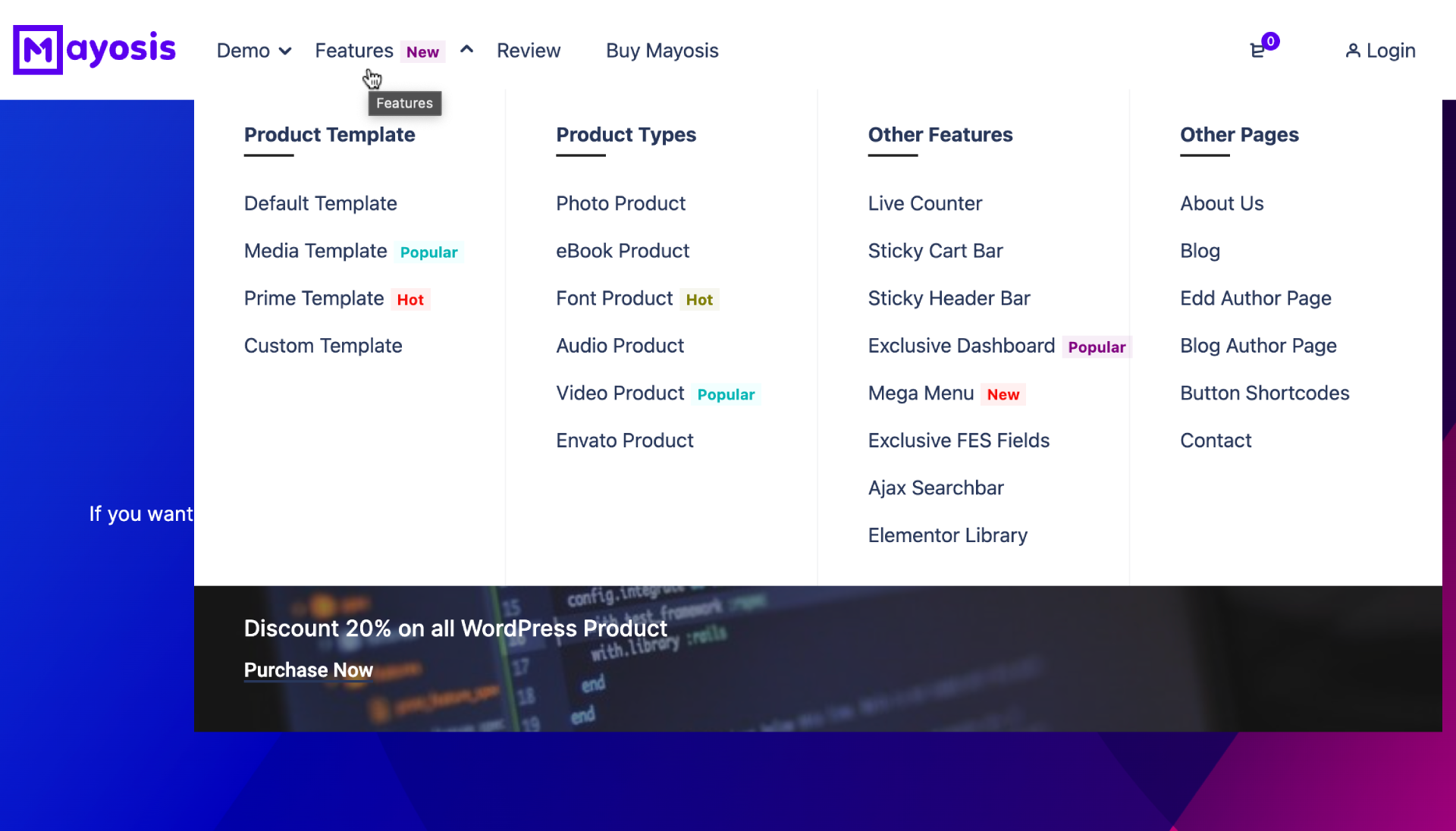
How to Use Mega menu?
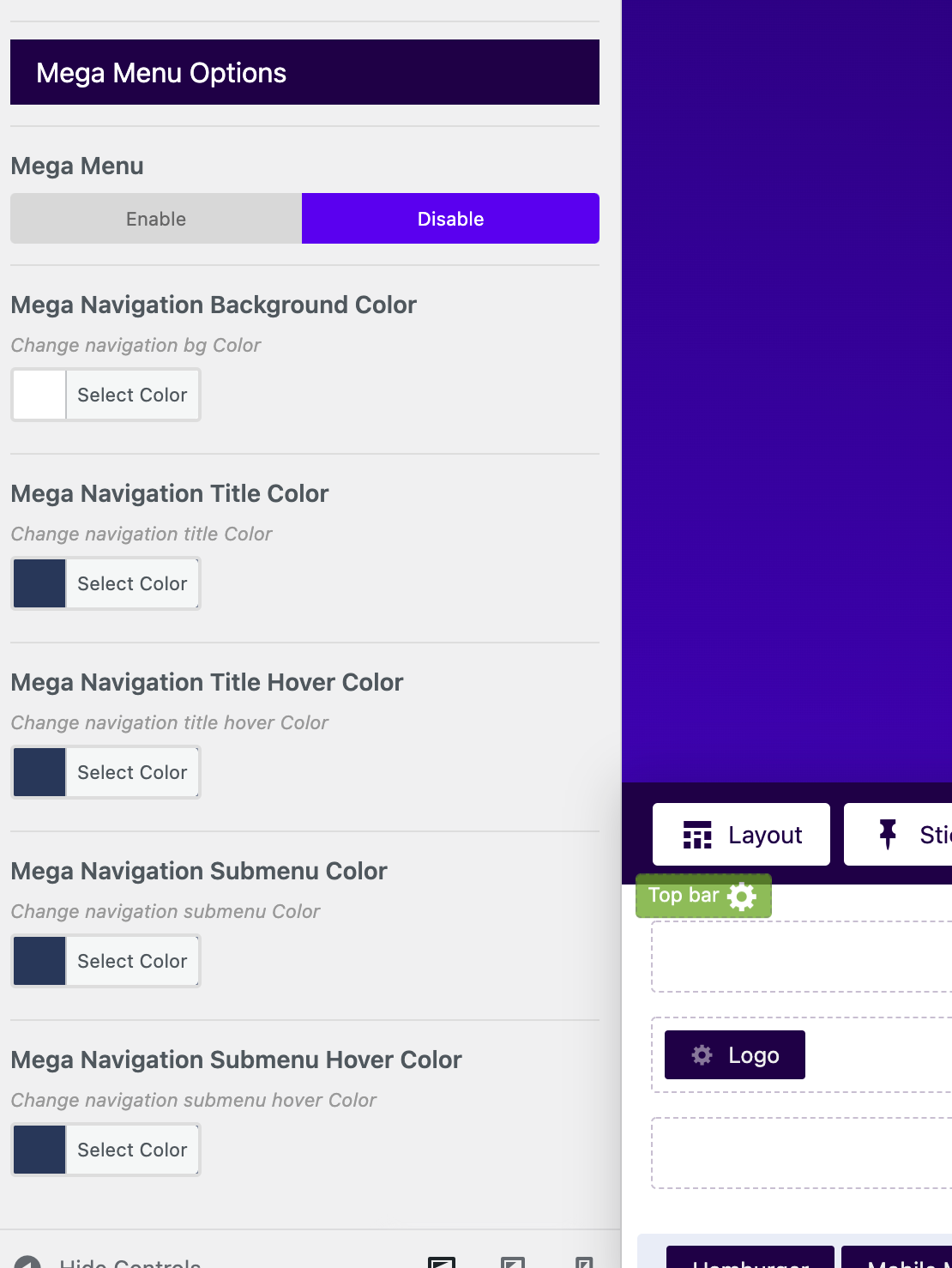
1. At first, enable the Mega menu from the Customizer option panel. There you will find mega menu color options. Typography options are included in typography.

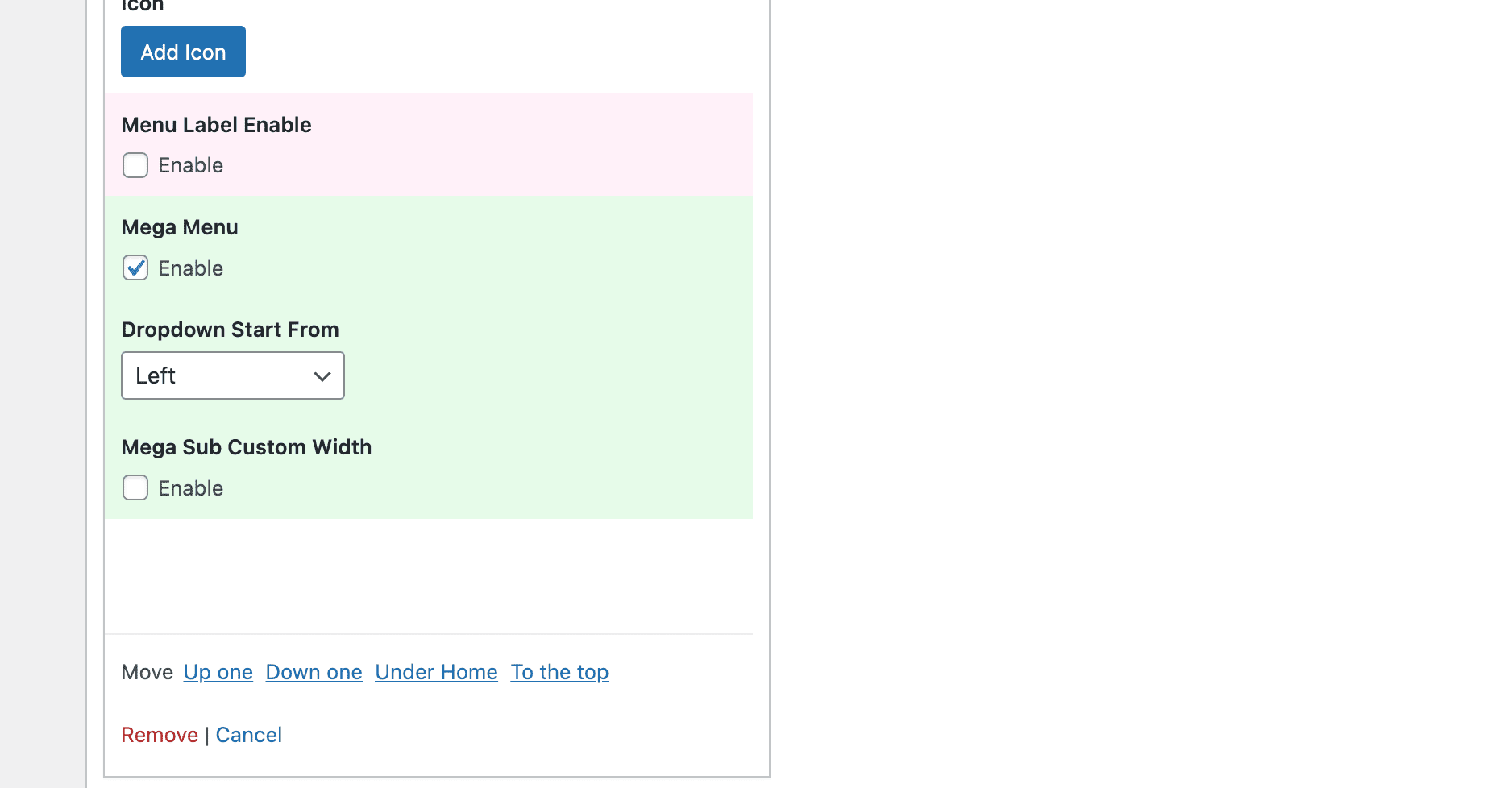
2. Now go to the menu from Appearance & After that open the menu item (in the first level) which you want to have a dropdown Megamenu, and check the box “Megamenu”

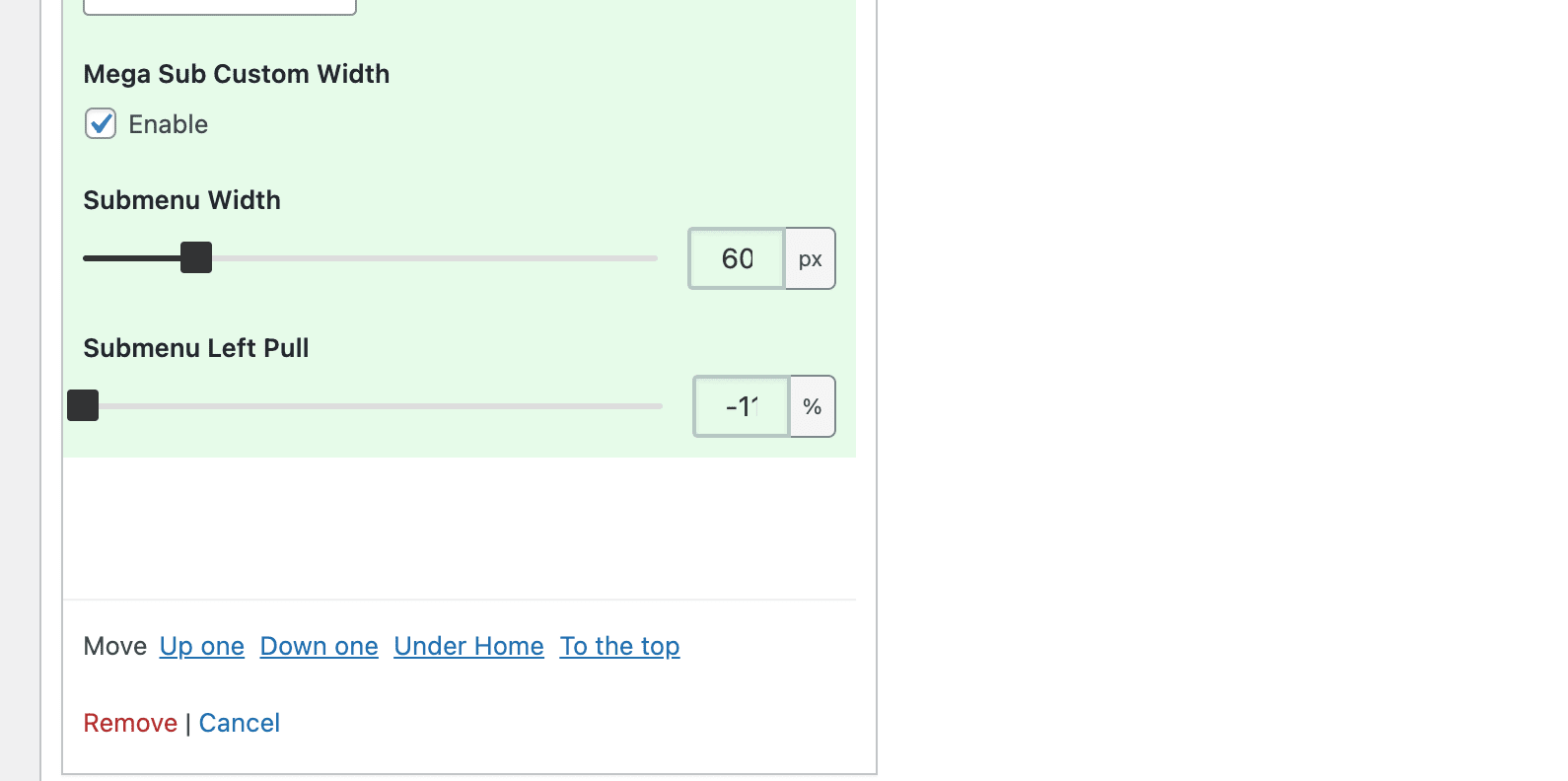
Megamenu size
You will be able to set the custom width of mega menu. Set width & pull left by the negative or positive value.

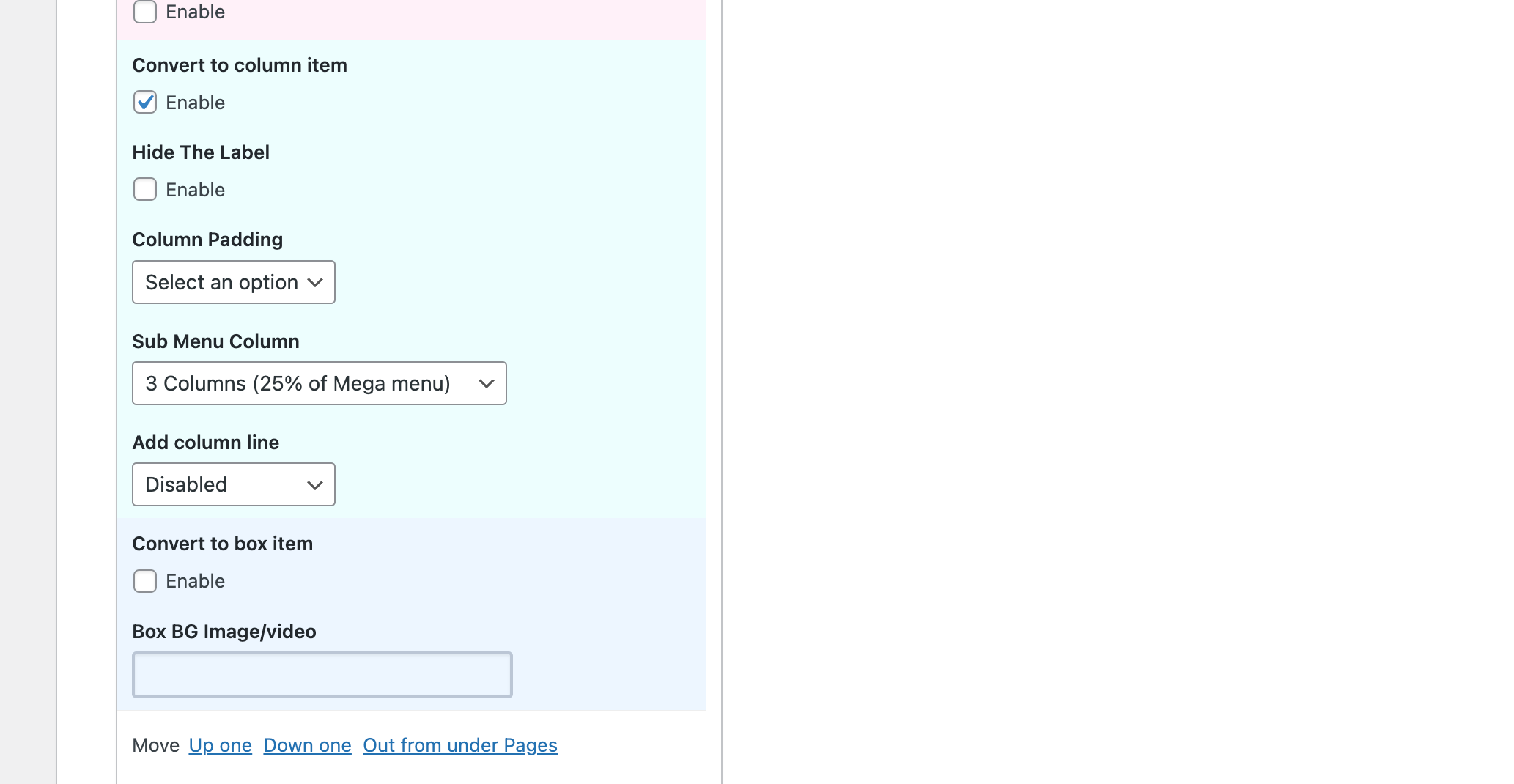
Adding columns to your Mega Menu:
To add columns to your mega menu, add a custom link from the left area with a link as “#” and the link as the desired title of the column inside the Megamenu (for example: About us), and add this custom link under the main mega menu main item (as second-level item), and check the box “Convert to column item”, you can also choose the desired column width of this column, or you can change the style of the column by adding padding or lines.

You can now add any number of columns the same way inside the mega menu, and the columns can be in any different sizes depending on the style that you want to build.
You can set a title for the whole column via the “Hide the Label field of that column item in your menu

Adding menu banners or Elementor Content
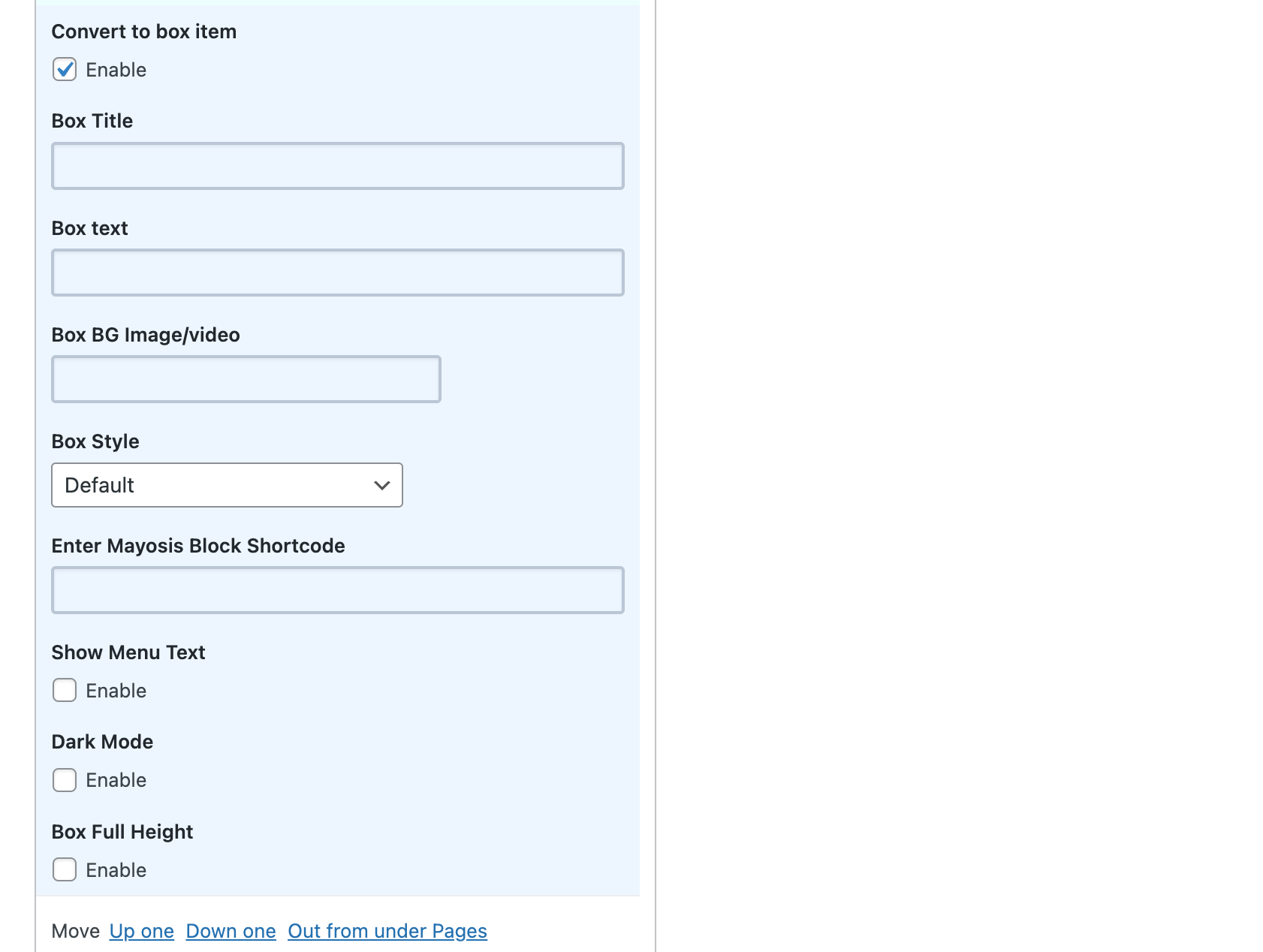
In addition to normal links, you can add advanced items to the mega menu like the image or video banners, to do so add any menu item inside the mega menu then open its options, then check the box “Convert to Box item” and choose the desired Title and text, and choose an image/video, you can also change box style or its height or the color of the text inside the box. Also, add Mayosis Block Shortcode To show Elementor custom content. That's much easy to show your Elementor column or anything by elementor by shortcode.

This is much easier to handle. If need more help please create a ticket.

